In this post I will show you, how to work with DatePicker control in HTML Metro App. DatePicker controls comes as part of WinJS.
To use DatePicker control very first let us create a blank application
Right click and open project in Expression Blend.
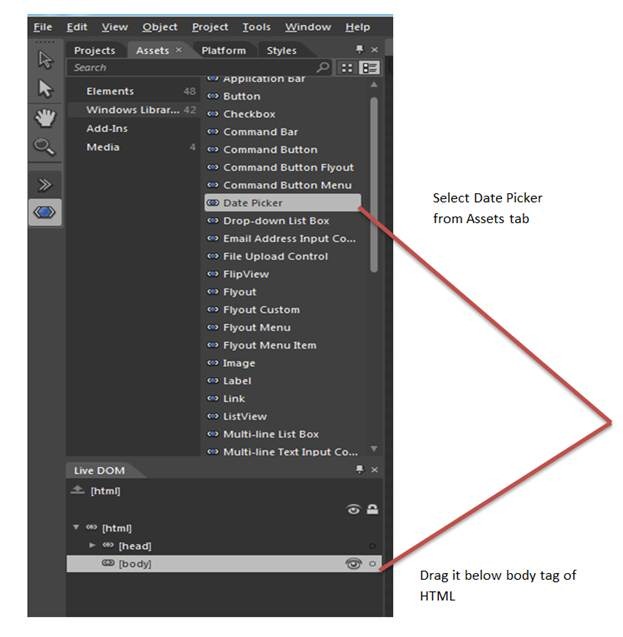
Choose Date Picker from Assets and put it below Body tag.
You can see in live DOM tab that Date Picker control is made up of different HTML elements. There are three Select tag are being used to create Date Picker tag.
After dragging Date Picker control on the DOM, you can see HTML generated as below,
To set the basic properties you need to select div contains Date Picker control and then click Attributes tab in Properties window.
After setting value of maxYear and minYear , when you switch to HTML view , you will notice added attribute in Date Picker control as below,
You may notice in above HTML that in Head section of the HTML a WinJS function is being called. This function is responsible for processing all the WinJS controls. It is very much possible to move this WinJS function call from HTML page to JS page as below,
At this point if on running of the application, you should be getting Date Picker control on the app page. Let us move ahead and read the selected value from the Date Picker control. For that give an ID to Date Picker control div and read it on js file using standard java script function.
After fetching as Win Control, next you need to attach event handler to this.
Next if you want to fetch current date selected in Date Picker you can fetch as below,
In this way you can display selected date in result div. For your convenience full source code for default.js is given below,
Default.js
(function () {
'use strict';
// Uncomment the following line to enable first chance exceptions.
// Debug.enableFirstChanceException(true);
WinJS.Application.onmainwindowactivated = function (e) {
var result = document.getElementById("Result");
WinJS.UI.processAll().then(function () {
var dateFilterControl = document.getElementById("DatePickerDiv").winControl;
dateFilterControl.addEventListener("change", function () {
var month = dateFilterControl.current;
result.innerHTML = month;
});
});
if (e.detail.kind === Windows.ApplicationModel.Activation.ActivationKind.launch) {
// TODO: startup code here
}
}
WinJS.Application.start();
})();
Default.html is as below,
Default.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>AppBarSample</title>
<!-- WinJS references -->
<link rel="stylesheet" href="/winjs/css/ui-dark.css" />
<script src="/winjs/js/base.js"></script>
<script src="/winjs/js/wwaapp.js"></script>
<!-- AppBarSample references -->
<link rel="stylesheet" href="/css/default.css" />
<script src="/js/default.js"></script>
<script src="/winjs/js/ui.js" type="text/javascript"></script>
<script src="/winjs/js/controls.js" type="text/javascript"></script>
</head>
<body>
<h1>Date Picker Demo</h1>
<div id="DatePickerDiv" data-win-control="WinJS.UI.DatePicker"
data-win-options="{disabled:false,maxYear:2020,minYear:2001}">
</div>
<div id="Result">
</div>
</body>
</html>
I hope this post is useful. Thanks for reading
Follow @debug_mode









Leave a comment